City Fabric
Website and Online Store
I designed and developed the website for City Fabric, a local business based out of Raleigh, NC. City Fabric produces t-shirts and other items printed with a special type of figure ground map typically used by landscape architects. The maps show urban density and are intended to start conversation.
The website allows users to learn more about City Fabric and to browse and purchase their goods. Users can browse by city using an interactive map or browse by product. Individual product pages give details and interesting facts about the mapped city.
Please note: the current City Fabric website uses a different template. The screenshots below show the site as I designed it.

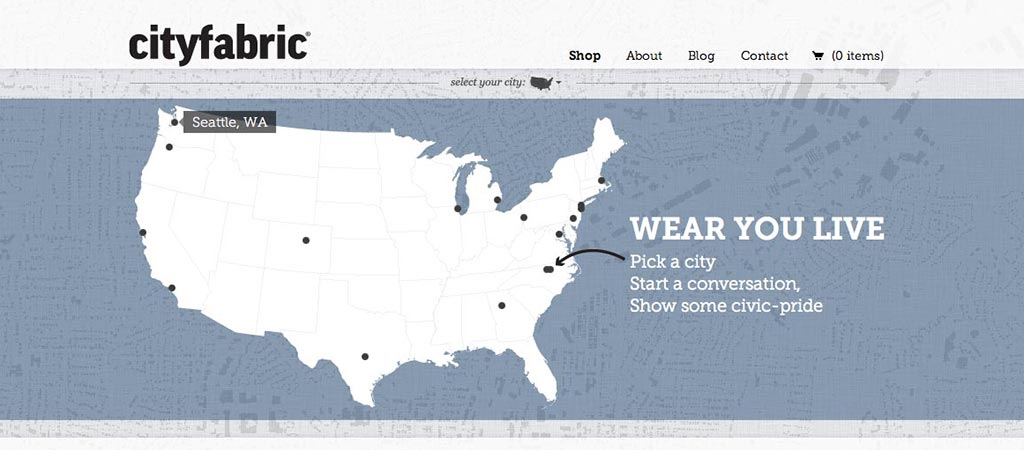
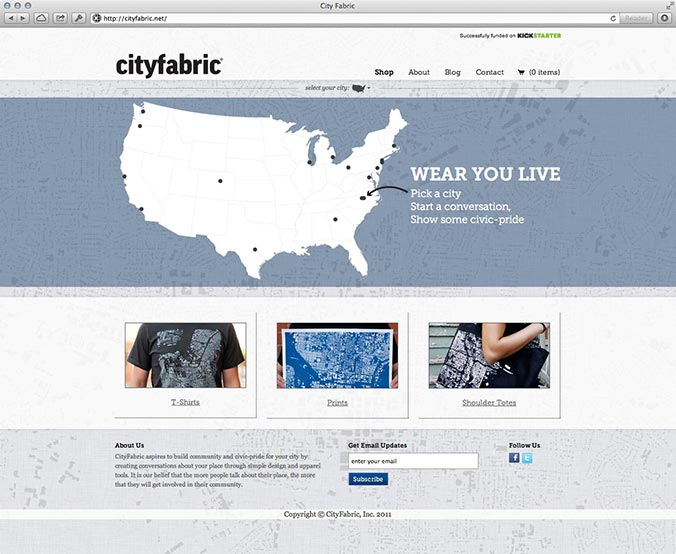
The City Fabric homepage facilitates two main ways to browse the products. Users can click on their city on the map and browse all the products unique to that city. Alternatively, they can click on a product category below the map and browse all the unique cities for that project.

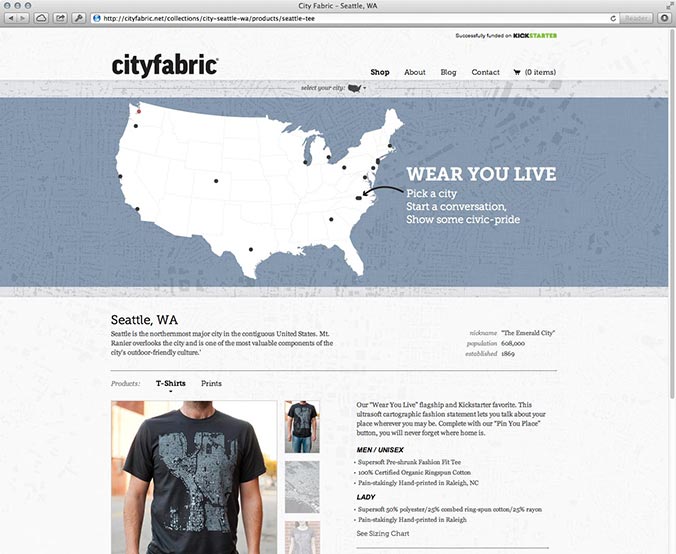
Here the user clicked on Seattle, WA. They can use the product tags to view the different types of products available with Seattle's map.

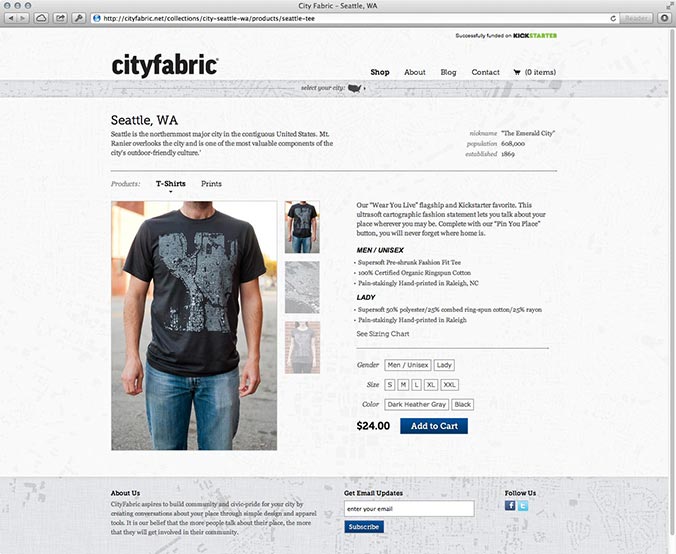
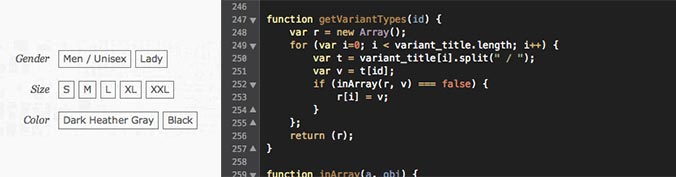
Some of the products have multiple options that the user must choose from. The City Fabric site used Shopify as a backend. By default, Shopify handles options by displaying a single dropdown with each option combination as an entry. For t-shirts, that meant there would be twenty items in the dropdown. I wrote some javascript that parsed the dropdown and split the results into an easier-to-use control.